CREATING CONTACT US FORM IN YOUR WORDPRESS SITE

You should have a contact form on your site so that your visitors can contact you if they want to. Creating contact form is very easy in wordpress and there are many wordpress plugins for that. One of the plugin that I have used for that is “Contact Form 7″. Using this plugin you can create multiple contact forms and you can insert them in any page or post as this plugin provides some short codes.
Just search with the words “Contact Form 7″ in your plugins area and install it and activate it.
Contact Form 7 Plugin

Contact Form 7 Plugin
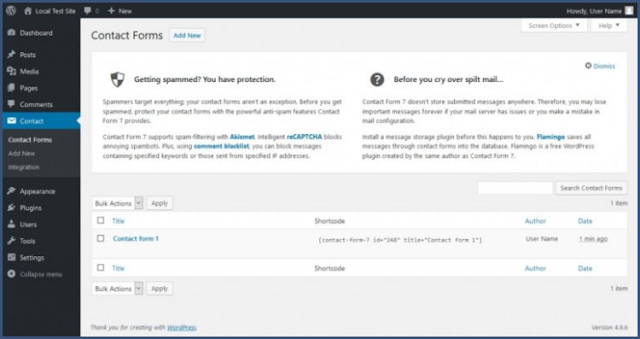
Once you install it, you will see the settings link under the plugin name. Click on that and you will be taken to the settings area. This plugin will also add a link “Contact” to the left side menu in the wordpress admin area. This link also take you to the settings section for this plugin. Once you click on this link, it will show you the contact forms you have already created. Once you activate the plugin, by default, it already creates a contact form which is “Contact Form 1″. If you want, you can edit this and use the same on any page or post. Or, you can create new contact forms.
Default Contact Form

Default Contact Form
For creating a new contact form click on “Add New”. It again shows another page where you have to click on “Add New” and you will be taken to creating a new contact form.
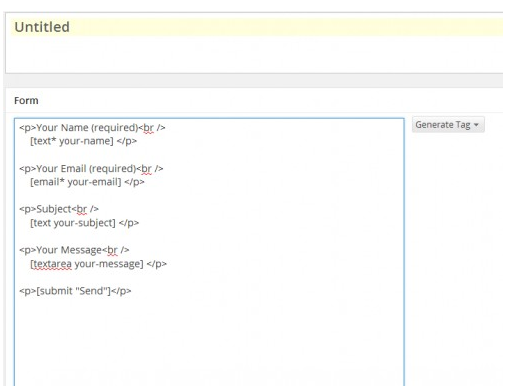
The first thing you have to do here is giving a new name to your form. It shows the word “Untitled” there just change it and save the title. It also shows some default fields also there which you can use and this is self explanatory. The default fields it shows are
Name – Text Field
Email – Text Field
Subject – Text Field
Message – Text Area
Submit – Submit Button
Creating a New Contact Form

Creating a New Contact Form
The next options are mail options. Change the To option here and enter the email, to which the message you want to be delivered to. Similarly change the other options also.
Mail Options

Mail Options
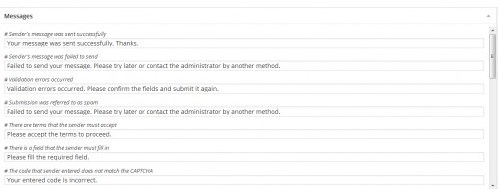
The next options are messages settings. These are different messages you want to display when an action is done on your contact page. For example you want to display a message that “We will contact you soon with your query.”. For this you have to change the first option and the default message that will be displayed is “Your message was sent successfully. Thanks.”. You have to change this and save the form. Check the other options also and change them as per your need.
Messages Settings

Messages Settings
Contact Us Form Short Code
Once you make the changes and save it, it will show the short code.
[contact-from -7 id"103" title=" contact us"]

Contact Us Form Short Code
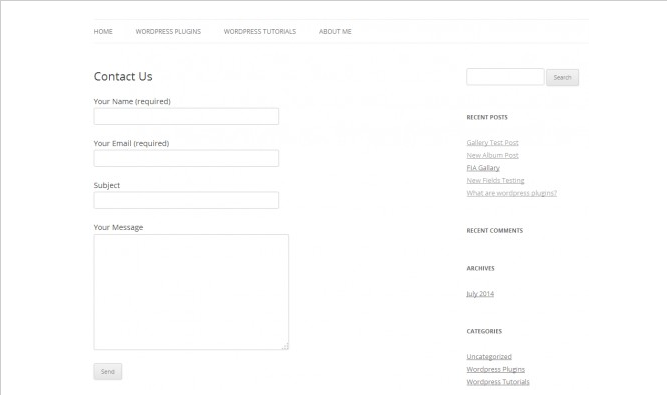
All you have to do now is create a new page and add the above short code on that page and save it. Add the new page you have created to your top menu and if anyone clicks on that, it will show the contact form and your visitors will be able to contact you.
Creating a New Contact Us Page

Contact Us Page Created
ความคิดเห็น
แสดงความคิดเห็น